Customise embedded Google Maps with a specific colour scheme
13 February 2015

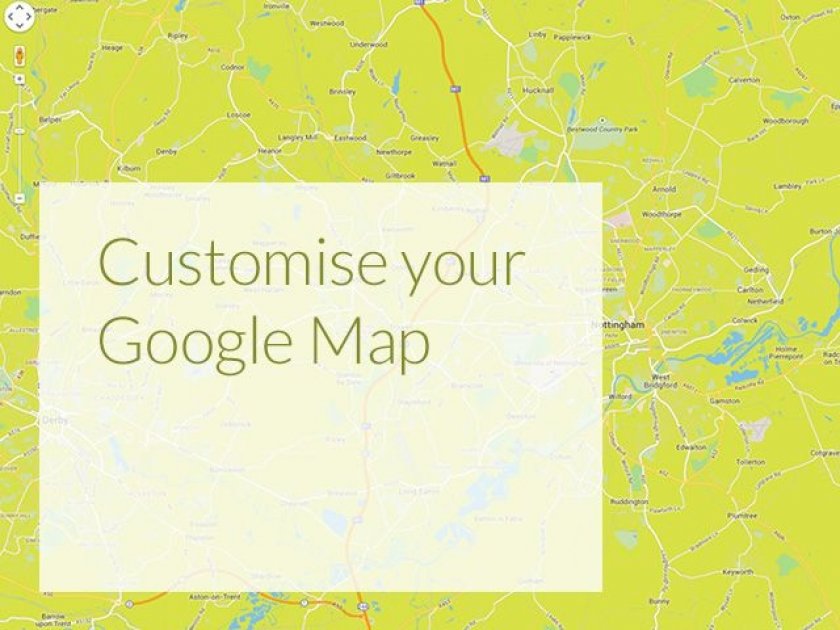
Customise your Google map...
Our guide on How to create a Black and White Google Map helps your embedded map look both stylish and to easily fit into your web design. But what if you want to style the map in a specific colour scheme so that the embedded map matches your company’s brand or your website’s colour palette. In the previous guide we showed you how to extend the MapOptions object to change the colour of the map to black and white. From here it is also possible to provide other custom options.
By supplying a JavaScript array it’s possible to:
- 1) Specify your own colour choices to overwrite the default ones
- 2) Dictate colours for specific map elements, such as roads and labels
- 3) Hide elements that you don’t want to include in your custom map
Examples
To change the colour of your map you first need to specify the map feature that you want to change, for example roads or bodies of water. You can find a complete list of map features that can be customised here.
Once you’ve identified the feature type that you want to colour, in this case the landscape, you can define the visibility and colour options:
var style = [ { featureType: "landscape", stylers: [ { color: "#D8E146" } ] } ];
The above example demonstrates how you can create a style array that changes the colour of the landscape. In this case we’ve changed the colour of the landscape to the Absolute brand green. It also shows the colour’s hexadecimal value, which is just one way to state the colour. Alternative ways include a combination of hue, colour, and lightness/gamma values.
This can then be integrated within your map using the following example:
map.setOptions({ styles: styles });
A complete example of a map setup with custom colours is shown below, this example adds custom colours to the sea, landscape and business showing just some of adaptations that are possible:
Step 1 Creating a container for your map
Step 2 Integrate Google Maps API
There are several ways to do this but for this example we would advise including the ‘JS’ within your footer:
Step 3 Add some CSS
Add some CSS to define the map’s size on the page:
.custommap { height: 500px; width: 500px; }
Step 4 Adding the Custom JS
Contact Us to discuss how we can help increase sales and boost your online performance!
INSIGHTS
20 February 2025
100% Client Coverage for Urgent Adobe Security Patch APSB25-08 - February 2025
CASE STUDIES

Electrical Counter
Discover how we optimized Electrical Counter’s Adobe Commerce Cloud migration with a seamless Equinox ERP integration, 100K+ SEO-friendly redirects, and bespoke functionality for automation, pricing, and performance.
-
Magento

Dataman
We have worked with our long standing client Dataman, the leading supplier of device programmers, as they migrated from Magento to Shopify.
-
Shopify
Are you excited to get your next project up and running? Or are you unsure what is dragging you down?